Floral
UX/UI Design
A user-friendly, visually appealing UX/UI design for floral buyers that simplifies the purchasing process.
The goal was to create a UX/UI design that met the needs of both existing and potential floral buyers through a visually engaging experience.
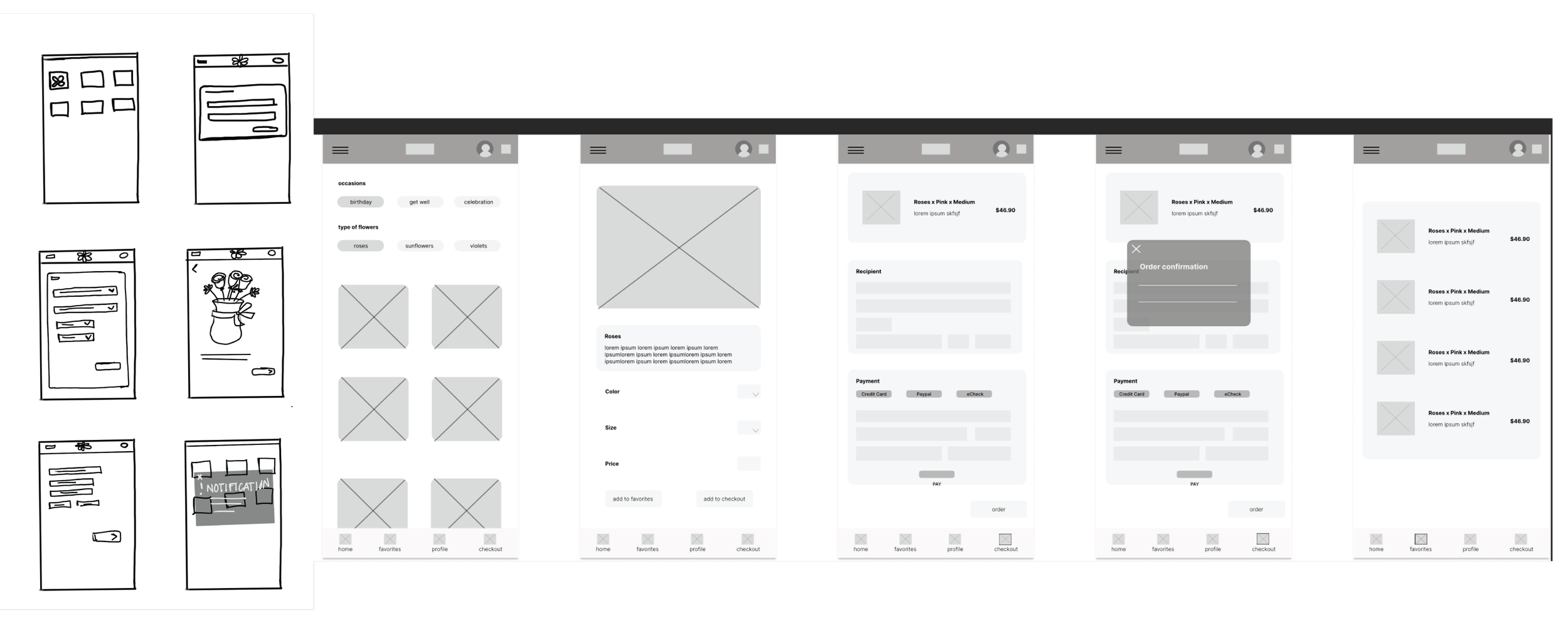
User Research & Wireframing:
The design process was guided by user-centric research, including surveys, interviews, and competitor analysis. The key takeaway: users wanted an app that was both visually appealing and easy to navigate.
A low-fidelity wireframe was created to outline the app’s layout and user flow, ensuring core features were in place. After finalizing the structure, a high-fidelity wireframe was developed in Figma and Adobe XD, with an interactive prototype established.
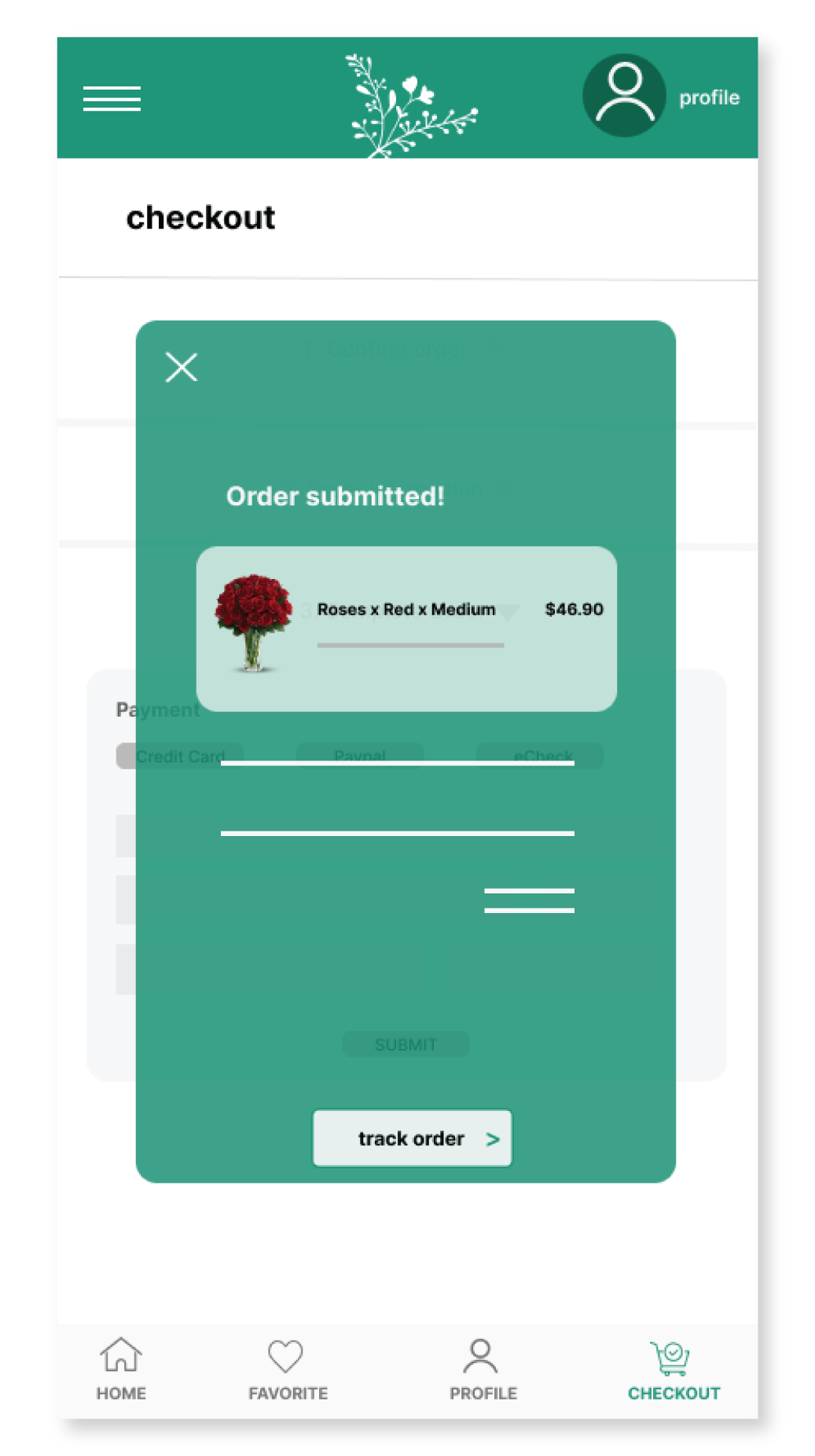
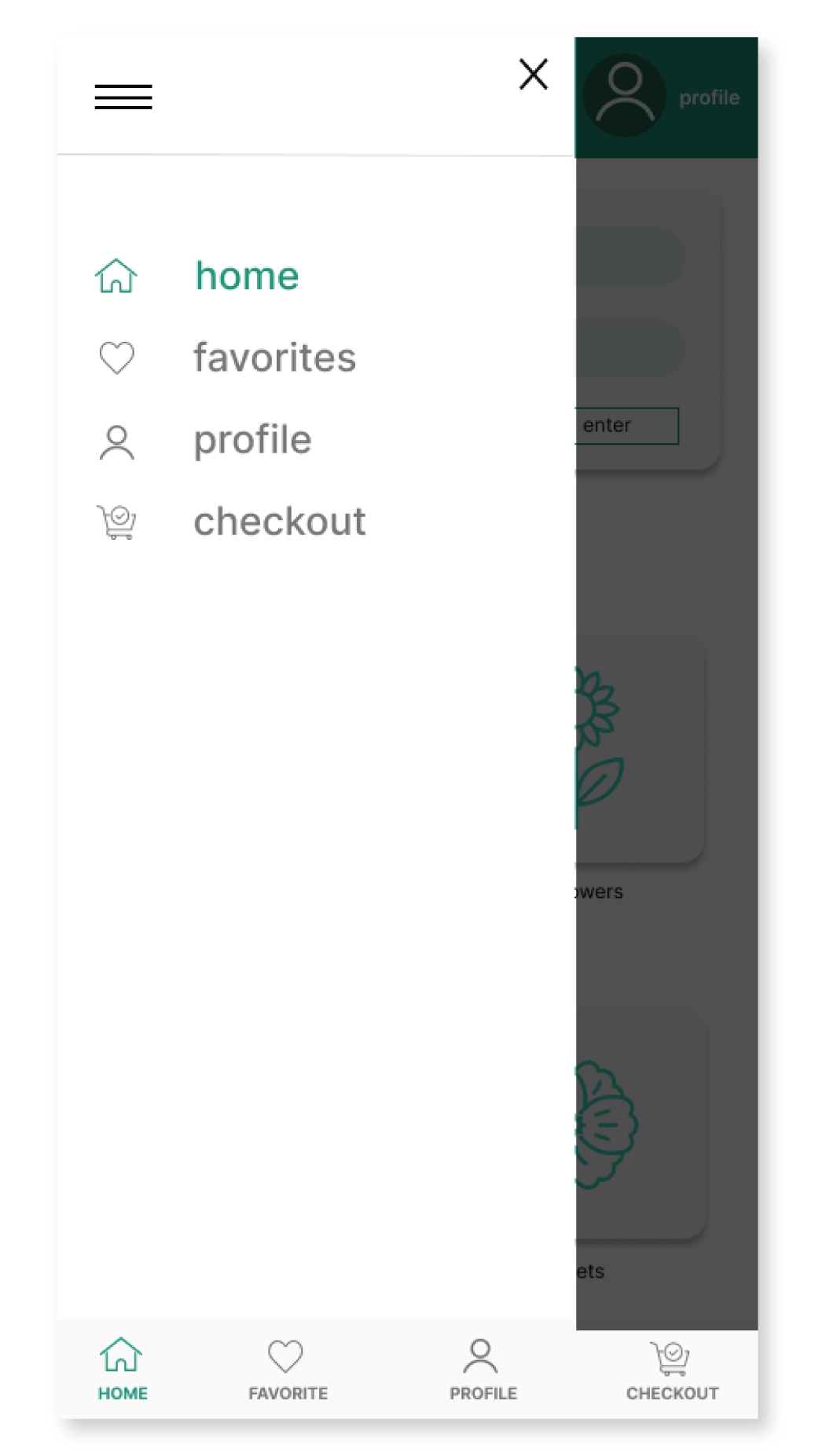
User Testing & Refinements:
The interactive prototype was tested with a select group of users, providing insights into app interactions. Based on feedback, adjustments were made to improve navigation, visual hierarchy, and usability, ensuring the final design was intuitive and aesthetically pleasing.
Once finalized, assets and the detailed design were seamlessly handed off to the development team for implementation.
Outcome & Takeaways:
This design emphasized the importance of a user-centered approach–from research and wire framing to prototyping and testing–ensuring the final product met user needs, demonstrating how thoughtful design can simplify tasks.